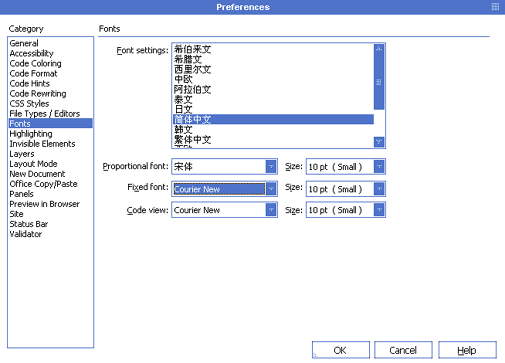
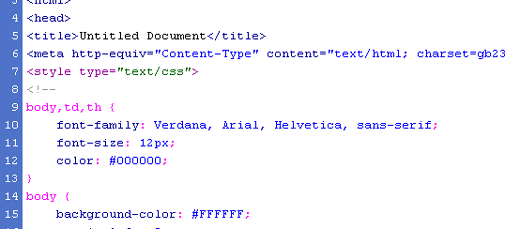
这是上面两图设置后生成的CSS代码:
<style type="text/css">
<!--
body,td,th {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000000;
}
body {
background-color: #FFFFFF;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
a {
font-size: 12px;
color: #333333;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #000000;
}
a:hover {
text-decoration: none;
color: #999999;
}
a:active {
text-decoration: none;
color: #CCCCCC;
}
-->
</style>
代码显示的字体问题也解决了,再也不用对着难看的英文了
这就是用了Courier New字体的英文代码
这是Design面板组,看看少了什么?Behavior面板没了,其实是跑到下面的tag面板组了。
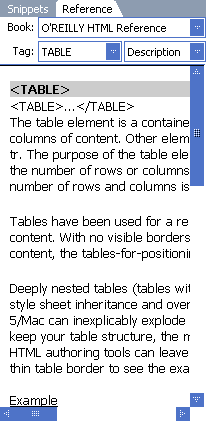
Code面板,主要是提供各语言的参考,很齐全了,而且带有例子和浏览器版本支持情况
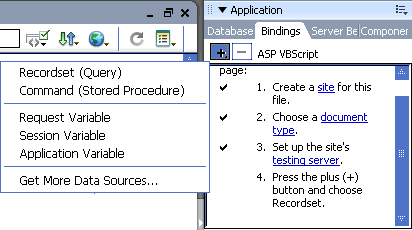
Application面板除了这里,其他地方好象没什么改进
多了个Tag Inspector面板组(下分属性,行为,相关CSS三个子面板),可以监视检测代码的的属性设置,在这里也可以修改属性,有分类视图和列表视图两种方式,比属性面板功能更强
<style type="text/css">
<!--
body,td,th {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000000;
}
body {
background-color: #FFFFFF;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
a {
font-size: 12px;
color: #333333;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #000000;
}
a:hover {
text-decoration: none;
color: #999999;
}
a:active {
text-decoration: none;
color: #CCCCCC;
}
-->
</style>
代码显示的字体问题也解决了,再也不用对着难看的英文了

这就是用了Courier New字体的英文代码

这是Design面板组,看看少了什么?Behavior面板没了,其实是跑到下面的tag面板组了。

Code面板,主要是提供各语言的参考,很齐全了,而且带有例子和浏览器版本支持情况

Application面板除了这里,其他地方好象没什么改进

多了个Tag Inspector面板组(下分属性,行为,相关CSS三个子面板),可以监视检测代码的的属性设置,在这里也可以修改属性,有分类视图和列表视图两种方式,比属性面板功能更强

本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/858.html

