添好各个参数后即可将其中的数据导入Dreamweaver的一个表格中。
3)格式化表格。如果你对重复的设定各个单元格的参数感到厌烦的话,使用Format Table命令可以帮你快速格式化表格,此命令在Command菜单下,此命令内带多种表格配色方案,你可以选择一种,Dreamweaver会自动将色彩方案应用到你选定的表格上。如图:
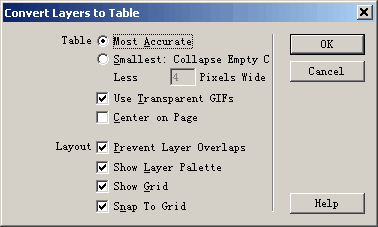
4、表格和层互转。有的朋友喜欢自由自在的安排他的页面内容,总不喜欢表格的工作方式。其实你完全可以利用灵活的层来安排你的页面内容,当你觉得满意时再将它转换为表格。选中你需要转换的层,执行命令Modify—Convert—Layers to Table。如图:
5、同时更新多个框架页面。有是我们需要在点击一个链接时同时更新另外的两个或多个框架页面内容,这可以通过以下步骤使用Dreamweaver的行为来实现。
1) 选择链接的文字或图片。
2) 打开行为面板(Behaviors),点击加号添加Go to URL行为。
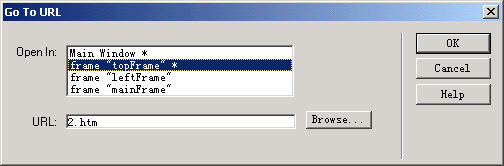
3) 在Go to URL对话框中显示了当前已有的所有框架窗口,我们分别选定一个窗口名称,可以分别单独设定每个窗口将要更新的文件内容。Dreamweaver会在设定了目标文件的窗口后面加一个“*”号,表示此框架窗口已设定了URL。
4) 完成后点确定即可,我们点此链接,会同时更新多个窗口的内容。
三、 内容篇
如何更快更方便得对内容进行组织,是每个朋友都想了解的,下面这几个技巧也许你知道,也许不知道,但重要的是通过不断的运用,你会发现它的优越性的。
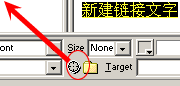
1、快速标签编辑。对于熟悉手写代码的朋友来说,经常需要切换到代码窗口手工添加一些代码。其实利用Dreamweaver的Quick Tag Editor可以快速插入各种HTML标签,一个是点击属性面板的 插入,另一种快捷方式是Ctrl+T,这两种方法都会打开快速标签编辑,可以直接从列表中选择需要的源代码标签,如下图:
插入,另一种快捷方式是Ctrl+T,这两种方法都会打开快速标签编辑,可以直接从列表中选择需要的源代码标签,如下图:
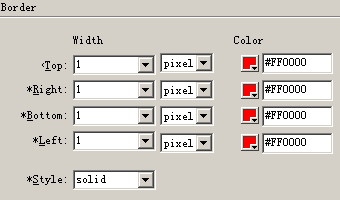
2、快速添加图片边框。对于插入网页中的许多图片都是没有边框的,有时我们需对图片添加边框,我们不需要打开图像处理软件即可实现。一种方法是选中图片后直接在属性面板定义Border为1px,这会给图片添加1像素的边框;另一种方法是定义一个样式,我们可以将img标签直接定义为四边都为1px的样式,则网页中所有插入的图片都会带有相同的边框。如图:
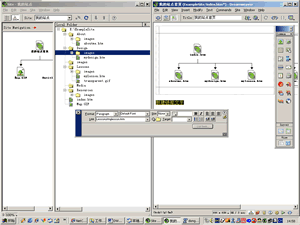
3、使用拖动方式增加链接。Dreamweaver支持从文档内直接托动链接到站点内的其他文件,我们可以将站点窗口和文档窗口并排放置,如图:
然后选中文档中需要链接的文字,打开属性面版,将链接地址栏后的Point to File指向站点窗口中的目标文件即可,如下图:
3)格式化表格。如果你对重复的设定各个单元格的参数感到厌烦的话,使用Format Table命令可以帮你快速格式化表格,此命令在Command菜单下,此命令内带多种表格配色方案,你可以选择一种,Dreamweaver会自动将色彩方案应用到你选定的表格上。如图:

4、表格和层互转。有的朋友喜欢自由自在的安排他的页面内容,总不喜欢表格的工作方式。其实你完全可以利用灵活的层来安排你的页面内容,当你觉得满意时再将它转换为表格。选中你需要转换的层,执行命令Modify—Convert—Layers to Table。如图:

5、同时更新多个框架页面。有是我们需要在点击一个链接时同时更新另外的两个或多个框架页面内容,这可以通过以下步骤使用Dreamweaver的行为来实现。
1) 选择链接的文字或图片。
2) 打开行为面板(Behaviors),点击加号添加Go to URL行为。

3) 在Go to URL对话框中显示了当前已有的所有框架窗口,我们分别选定一个窗口名称,可以分别单独设定每个窗口将要更新的文件内容。Dreamweaver会在设定了目标文件的窗口后面加一个“*”号,表示此框架窗口已设定了URL。

4) 完成后点确定即可,我们点此链接,会同时更新多个窗口的内容。
三、 内容篇
如何更快更方便得对内容进行组织,是每个朋友都想了解的,下面这几个技巧也许你知道,也许不知道,但重要的是通过不断的运用,你会发现它的优越性的。
1、快速标签编辑。对于熟悉手写代码的朋友来说,经常需要切换到代码窗口手工添加一些代码。其实利用Dreamweaver的Quick Tag Editor可以快速插入各种HTML标签,一个是点击属性面板的
 插入,另一种快捷方式是Ctrl+T,这两种方法都会打开快速标签编辑,可以直接从列表中选择需要的源代码标签,如下图:
插入,另一种快捷方式是Ctrl+T,这两种方法都会打开快速标签编辑,可以直接从列表中选择需要的源代码标签,如下图:
2、快速添加图片边框。对于插入网页中的许多图片都是没有边框的,有时我们需对图片添加边框,我们不需要打开图像处理软件即可实现。一种方法是选中图片后直接在属性面板定义Border为1px,这会给图片添加1像素的边框;另一种方法是定义一个样式,我们可以将img标签直接定义为四边都为1px的样式,则网页中所有插入的图片都会带有相同的边框。如图:

3、使用拖动方式增加链接。Dreamweaver支持从文档内直接托动链接到站点内的其他文件,我们可以将站点窗口和文档窗口并排放置,如图:

然后选中文档中需要链接的文字,打开属性面版,将链接地址栏后的Point to File指向站点窗口中的目标文件即可,如下图:

本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/854.html

