Dreamweaver4神童教程——排版
摘自赛迪网(小雷)
Draw Layout Cell:绘制版面单元格。
Draw Layout Table:绘制版面表格。
 提示:还记得表格制作中单元格与表格的关系吧? Layout 中单元格与表格的关系是一样的。
提示:还记得表格制作中单元格与表格的关系吧? Layout 中单元格与表格的关系是一样的。
View 栏中:
Standard View:标准视图。
Layout View:排版视图。
 提示:要使用 Layout 功能,首先得从标准视图模式切换到排版视图模式,否则 Layout 中的工具没法使用。
提示:要使用 Layout 功能,首先得从标准视图模式切换到排版视图模式,否则 Layout 中的工具没法使用。
二.Layout 应用:
现在我们来排制一个如图二的复杂版面(详情请见 Resource.zip 文件中的 13.htm )。
 提示:这里我们说到的是表格,但排版跟表格还是不同的,其中一个最明显的地方就在于表格可以设置边界是否可见,而版面就没有这一功能了。记着,版面只是组织一个网页的构架,表格版面设计,利用的只是表格这个工具而已,版面本身不是表格!
提示:这里我们说到的是表格,但排版跟表格还是不同的,其中一个最明显的地方就在于表格可以设置边界是否可见,而版面就没有这一功能了。记着,版面只是组织一个网页的构架,表格版面设计,利用的只是表格这个工具而已,版面本身不是表格!
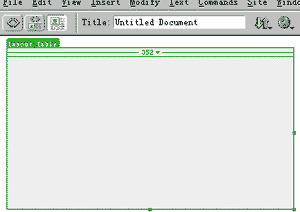
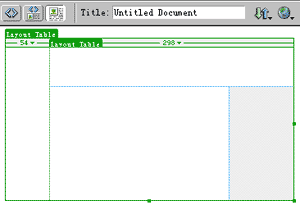
2.切换到 Layout 视图,然后用版面表格绘制工具绘制一个大表格。如图三:
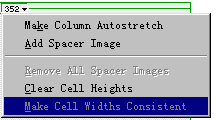
 提示:在每个版面表格的左上角都有一个绿色的"Layout Table"标签,在标准视图中它代表的是表格;表格的宽度在顶部标示出来;宽度数字右边有个向下的小箭头,按下后将弹出一个菜单,如图四:
提示:在每个版面表格的左上角都有一个绿色的"Layout Table"标签,在标准视图中它代表的是表格;表格的宽度在顶部标示出来;宽度数字右边有个向下的小箭头,按下后将弹出一个菜单,如图四:
Add Spacer image:增加透明图片。如果启用此功能,则会弹出一个窗口让你将透明图片保存到文件夹中,记着将它保存到相应的图片目录中哟。
 提示:增加透明图片有什么意义呢?透明图片的主要作用在于撑住表格。撑住表格?也许你又要问为何要撑住表格了。有许多网页,采用左导航栏,右内容页面的版面,左边导航栏分成若干行,每行放相应的导航内容;点击左边的导航内容,详细的页面信息则在右边区域显示。整个版面显得干净易读,也许你认为一切都做好了。但当你在右边窗口输入一些内容,犹其是有大量内容时,你会痛苦地发现,版面乱完了!由于右边窗口内容的增多,左边本来排列得整整齐齐的导航栏由于右边窗口被撑高,造成左边的单元格行间距加大,这时我们就需要在导航栏的最下面再起一行,并在这行中添加一个透明图片,以便撑住上面的所有单元格。如果右边窗口被撑高,导航栏中被撑高的只是透明图片格,其他单元格仍然保持原来的高度。既然是透明的图片,即使被撑高了,在浏览器上我们也看不出来,这就是透明图片"撑住"的妙用。
提示:增加透明图片有什么意义呢?透明图片的主要作用在于撑住表格。撑住表格?也许你又要问为何要撑住表格了。有许多网页,采用左导航栏,右内容页面的版面,左边导航栏分成若干行,每行放相应的导航内容;点击左边的导航内容,详细的页面信息则在右边区域显示。整个版面显得干净易读,也许你认为一切都做好了。但当你在右边窗口输入一些内容,犹其是有大量内容时,你会痛苦地发现,版面乱完了!由于右边窗口内容的增多,左边本来排列得整整齐齐的导航栏由于右边窗口被撑高,造成左边的单元格行间距加大,这时我们就需要在导航栏的最下面再起一行,并在这行中添加一个透明图片,以便撑住上面的所有单元格。如果右边窗口被撑高,导航栏中被撑高的只是透明图片格,其他单元格仍然保持原来的高度。既然是透明的图片,即使被撑高了,在浏览器上我们也看不出来,这就是透明图片"撑住"的妙用。
Remove All Spacer Images:移去所有透明图片。
Clear cell Heights:清除单元格高度。
Make Cell Width Consistent:保持单元格宽度,也就是让单元格始终保持其设定的宽度,不随着浏览器的大小变化而自动伸缩。
 提示:表格中灰色区域是空白区域,可以在其间添加其他表格;但不能输入文本,因为版面表格只能接受版面的"区"的概念,对于具体的网页内容却无能为力。要输入文本等具体内容,需在单元格中输入。
提示:表格中灰色区域是空白区域,可以在其间添加其他表格;但不能输入文本,因为版面表格只能接受版面的"区"的概念,对于具体的网页内容却无能为力。要输入文本等具体内容,需在单元格中输入。
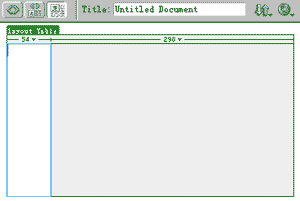
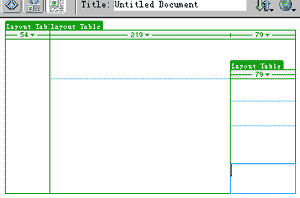
3.用版面单元格工具,在大表格中画出左边一个单元格。如图五:
 提示:图中的白色区域是单元格区域,可以输入任意网页元素。
提示:图中的白色区域是单元格区域,可以输入任意网页元素。
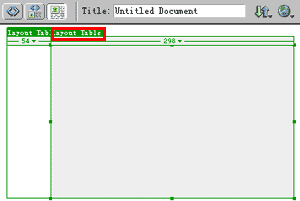
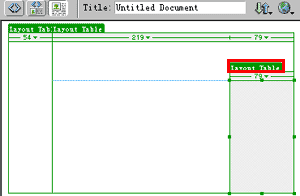
4.在右边用版面表格工具绘制一个表格,结果如图六:
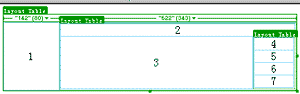
1.照例是先分析,同样可以把"互动学校"版面划分为四块。如图十一:
3.最后输入相应的内容就行了。
四.总结:
Layout 是 Dreamweaver 4.0 的最新功能,让网页设计者摆脱了繁琐的排版工作,所有的操作犹如在图形处理软件中进行一样,从而让网页设计者将更多的精力用在内容服务上,同时也极大地提高了工作效率。建议大家养成用 Layout 进行排版的习惯,以后你将会发现它让你往往事半功倍!
摘自赛迪网(小雷)
网页排版,在中具有举足轻重的作用,前面我们谈到的表格、框架、图层定位与制作技术,严格说来,也是排版技术的分支。从前面我们也看到,要制作一个有效而复杂的版面,无论是用表格,还是用框架,甚至用图层,都需要进行繁琐的参数设置与定义,那么有没有一种比较简单方便的排版方式呢?
答案是肯定的。 Dreamweaver 4.0 较以往版本,多了一个 Layout 版面制作技术,使用这一技术,快速方便地完成一个复杂版面的设计,不再是个梦想!
Layout 将普通的排版操作,用"绘画"的形式进行诠释,需要什么样的版面?手绘一个就行了,你甚至不需要去碰属性面板一下!
一.Layout 基础:
Window/Objects,打开的常用对象面板的下部分有些不同,如图一:

图一
Draw Layout Cell:绘制版面单元格。
Draw Layout Table:绘制版面表格。
 提示:还记得表格制作中单元格与表格的关系吧? Layout 中单元格与表格的关系是一样的。
提示:还记得表格制作中单元格与表格的关系吧? Layout 中单元格与表格的关系是一样的。View 栏中:
Standard View:标准视图。
Layout View:排版视图。
 提示:要使用 Layout 功能,首先得从标准视图模式切换到排版视图模式,否则 Layout 中的工具没法使用。
提示:要使用 Layout 功能,首先得从标准视图模式切换到排版视图模式,否则 Layout 中的工具没法使用。二.Layout 应用:
现在我们来排制一个如图二的复杂版面(详情请见 Resource.zip 文件中的 13.htm )。

图二
 提示:这里我们说到的是表格,但排版跟表格还是不同的,其中一个最明显的地方就在于表格可以设置边界是否可见,而版面就没有这一功能了。记着,版面只是组织一个网页的构架,表格版面设计,利用的只是表格这个工具而已,版面本身不是表格!
提示:这里我们说到的是表格,但排版跟表格还是不同的,其中一个最明显的地方就在于表格可以设置边界是否可见,而版面就没有这一功能了。记着,版面只是组织一个网页的构架,表格版面设计,利用的只是表格这个工具而已,版面本身不是表格!2.切换到 Layout 视图,然后用版面表格绘制工具绘制一个大表格。如图三:

图三
 提示:在每个版面表格的左上角都有一个绿色的"Layout Table"标签,在标准视图中它代表的是表格;表格的宽度在顶部标示出来;宽度数字右边有个向下的小箭头,按下后将弹出一个菜单,如图四:
提示:在每个版面表格的左上角都有一个绿色的"Layout Table"标签,在标准视图中它代表的是表格;表格的宽度在顶部标示出来;宽度数字右边有个向下的小箭头,按下后将弹出一个菜单,如图四:
图四
Add Spacer image:增加透明图片。如果启用此功能,则会弹出一个窗口让你将透明图片保存到文件夹中,记着将它保存到相应的图片目录中哟。
 提示:增加透明图片有什么意义呢?透明图片的主要作用在于撑住表格。撑住表格?也许你又要问为何要撑住表格了。有许多网页,采用左导航栏,右内容页面的版面,左边导航栏分成若干行,每行放相应的导航内容;点击左边的导航内容,详细的页面信息则在右边区域显示。整个版面显得干净易读,也许你认为一切都做好了。但当你在右边窗口输入一些内容,犹其是有大量内容时,你会痛苦地发现,版面乱完了!由于右边窗口内容的增多,左边本来排列得整整齐齐的导航栏由于右边窗口被撑高,造成左边的单元格行间距加大,这时我们就需要在导航栏的最下面再起一行,并在这行中添加一个透明图片,以便撑住上面的所有单元格。如果右边窗口被撑高,导航栏中被撑高的只是透明图片格,其他单元格仍然保持原来的高度。既然是透明的图片,即使被撑高了,在浏览器上我们也看不出来,这就是透明图片"撑住"的妙用。
提示:增加透明图片有什么意义呢?透明图片的主要作用在于撑住表格。撑住表格?也许你又要问为何要撑住表格了。有许多网页,采用左导航栏,右内容页面的版面,左边导航栏分成若干行,每行放相应的导航内容;点击左边的导航内容,详细的页面信息则在右边区域显示。整个版面显得干净易读,也许你认为一切都做好了。但当你在右边窗口输入一些内容,犹其是有大量内容时,你会痛苦地发现,版面乱完了!由于右边窗口内容的增多,左边本来排列得整整齐齐的导航栏由于右边窗口被撑高,造成左边的单元格行间距加大,这时我们就需要在导航栏的最下面再起一行,并在这行中添加一个透明图片,以便撑住上面的所有单元格。如果右边窗口被撑高,导航栏中被撑高的只是透明图片格,其他单元格仍然保持原来的高度。既然是透明的图片,即使被撑高了,在浏览器上我们也看不出来,这就是透明图片"撑住"的妙用。Remove All Spacer Images:移去所有透明图片。
Clear cell Heights:清除单元格高度。
Make Cell Width Consistent:保持单元格宽度,也就是让单元格始终保持其设定的宽度,不随着浏览器的大小变化而自动伸缩。
 提示:表格中灰色区域是空白区域,可以在其间添加其他表格;但不能输入文本,因为版面表格只能接受版面的"区"的概念,对于具体的网页内容却无能为力。要输入文本等具体内容,需在单元格中输入。
提示:表格中灰色区域是空白区域,可以在其间添加其他表格;但不能输入文本,因为版面表格只能接受版面的"区"的概念,对于具体的网页内容却无能为力。要输入文本等具体内容,需在单元格中输入。3.用版面单元格工具,在大表格中画出左边一个单元格。如图五:

图五
 提示:图中的白色区域是单元格区域,可以输入任意网页元素。
提示:图中的白色区域是单元格区域,可以输入任意网页元素。4.在右边用版面表格工具绘制一个表格,结果如图六:

图六

图七

图八

图九

图十
1.照例是先分析,同样可以把"互动学校"版面划分为四块。如图十一:

图十一
3.最后输入相应的内容就行了。
四.总结:
Layout 是 Dreamweaver 4.0 的最新功能,让网页设计者摆脱了繁琐的排版工作,所有的操作犹如在图形处理软件中进行一样,从而让网页设计者将更多的精力用在内容服务上,同时也极大地提高了工作效率。建议大家养成用 Layout 进行排版的习惯,以后你将会发现它让你往往事半功倍!
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/819.html

